1.偏移量
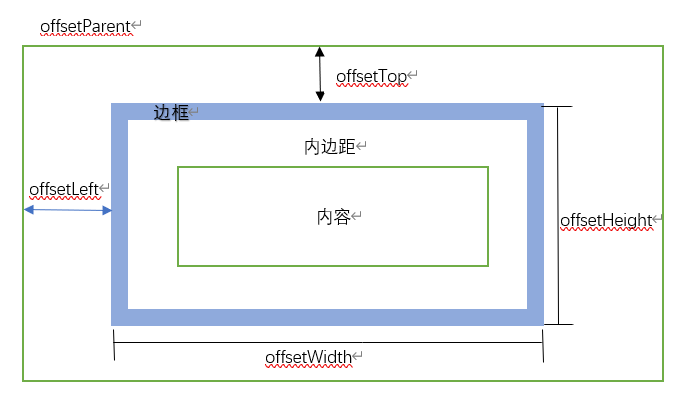
偏移量,包括元素在屏幕上占用的所有可见的空间。元素的可见大小由其高度、宽度决定,包括所有内边距、滚动条和边框大小(不包括外边距)。通过以下四个属性可以取到元素的偏移量。
1.offsetHeight:元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平滚动条的高度、上边框高度和下边框高度。
2.offsetWidth:元素在水平方向上占用的空间大小,以像素计。包括元素的宽度、(可见的)垂直滚动条的宽度、左边框宽度和右边框宽度。
3.offsetLeft:元素的左外边框至包含元素的左内边框之间的像素距离
4.offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离
其中,offsetLeft和offsetTop属性与包含元素有关,包含元素的引用保存在offsetParent属性中。

要想知道某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,如此循环直至根元素,就可以得到一个基本准确的值。
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null) {
actualLeft = current.offsetLeft;
var current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null) {
actualTop = current.offsetTop;
var current = current.offsetParent;
}
return actualTop;
}
此方式对于不涉及table和内嵌框架的页面,获取的值是较为准确的。
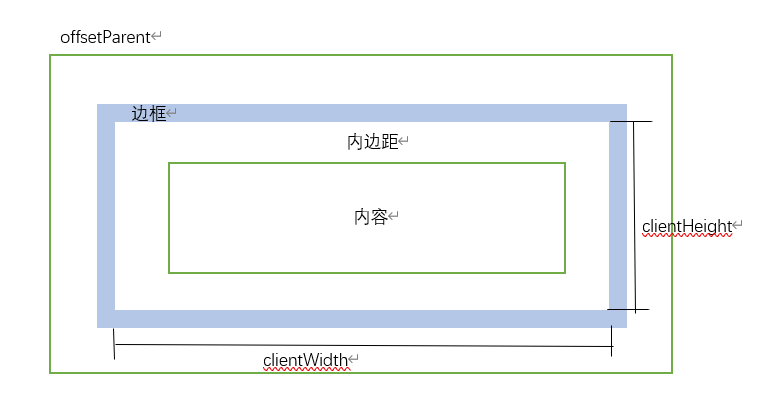
2.客户区大小
元素的客户区大小,指的是元素内容及其内边距所占据的空间大小。有关客户区的大小属性有两个:clientWidth和clientHeight。其中,clientWidth属性是元素内容区宽度加上左右内边距宽度;clientHeight属性是元素内部区高度加上上下内边距高度。

客户区就是元素内部的空间大小,因此滚动条占用的空间不计算在内。最常用到这些属性的情况,就是获取浏览器视口的大小。获取视口可以使用document.documentElement或document.body.
function getViewport(){
if (document.compatMode === 'BackCompat') {
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
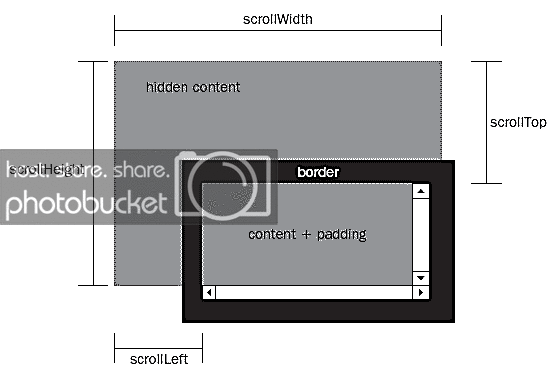
3.滚动大小
滚动大小:包含滚动内容的元素大小,有些元素,即使没有执行任何代码也能自动地添加滚动条;另外一些元素,需要加上overflow才能滚动。
1.scrollHeight,在没有滚动条的情况下,元素内容的总高度
2.scrollWidth,在没有滚动条的情况下,元素内容的总宽度
3.scrollLeft,被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的滚动位置。
4.scrollTop,被隐藏在内容区域上方的像素数。通过设置这个属性可以改变元素的滚动位置。
scrollWidth和scrollHeight主要用于确定元素内容的实际大小。

在确定文档的总高度时,必须取得scrollWidth/clientWidth和scrollHeight/clientHeight中的最大值,才能保证在跨浏览器的环境下得到精确的结果。
var docHeight = Math.max(document.documentElement.scrollHeight, document.documentElement.clientHeight)
注意,运行在混杂模式下的ie,需要用document.body代替documentElement
评论列表
已有0条评论