引入问题:

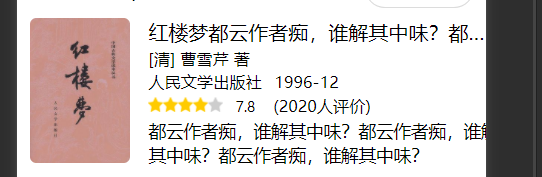
我在外层容器中使用了左右padding,但是设置文本省略后,效果虽然出现,但是宽度明显不对。
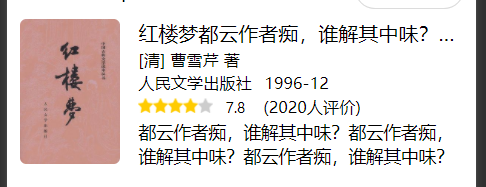
解决效果如下:
文字超出宽度后,显示省略号的解决办法
overflow:hidden; white-space:nowrap; text-overflow:ellipsis;
需要注意的是,在移动端在flex元素中的内容进行省略文字的操作,则flex失效,flex之外的内容宽度不受控制,图片宽度无法撑起,解决办法如下:给设置了flex:1;弹性宽度的div设置最小宽度为0可以解决此问题。
flex:1; min-width:0;
转自:https://blog.csdn.net/qq_16390749/article/details/54864328
设置后的效果:

其他解决方式:
此方法适用于移动端及现代浏览器
.desc{
font-size: 28rpx;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
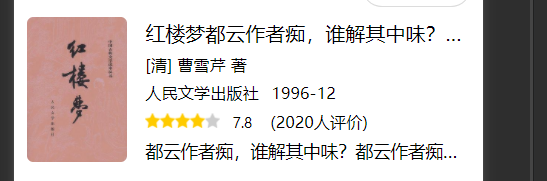
对于描述使用后,效果,如下图

评论列表
已有0条评论