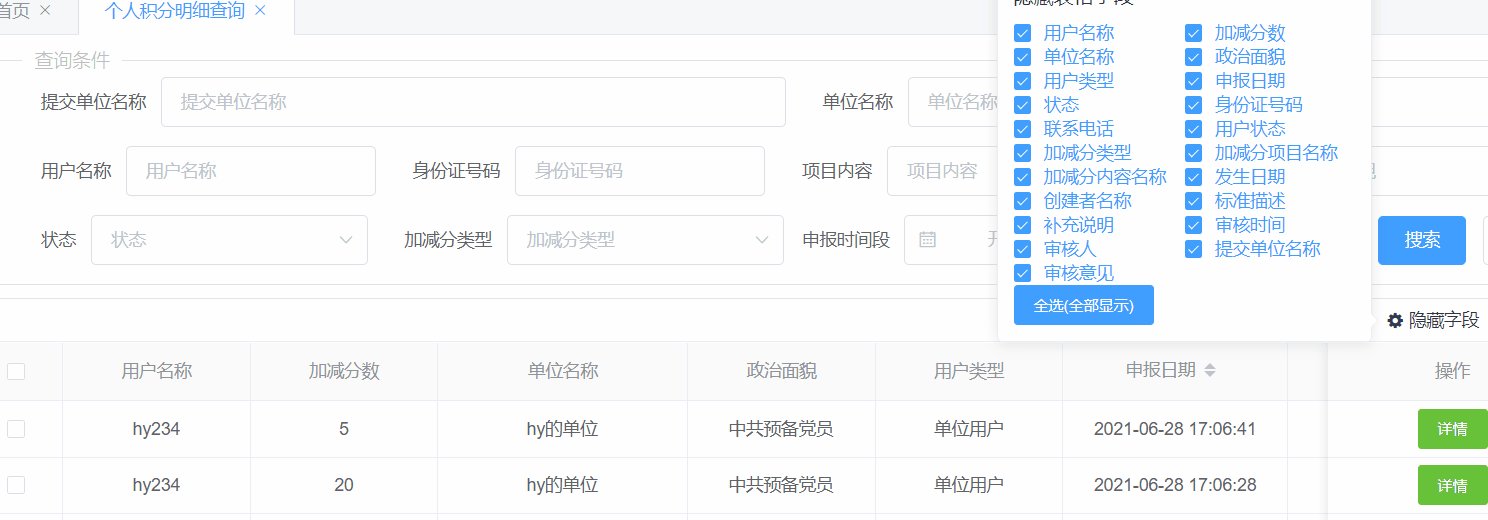
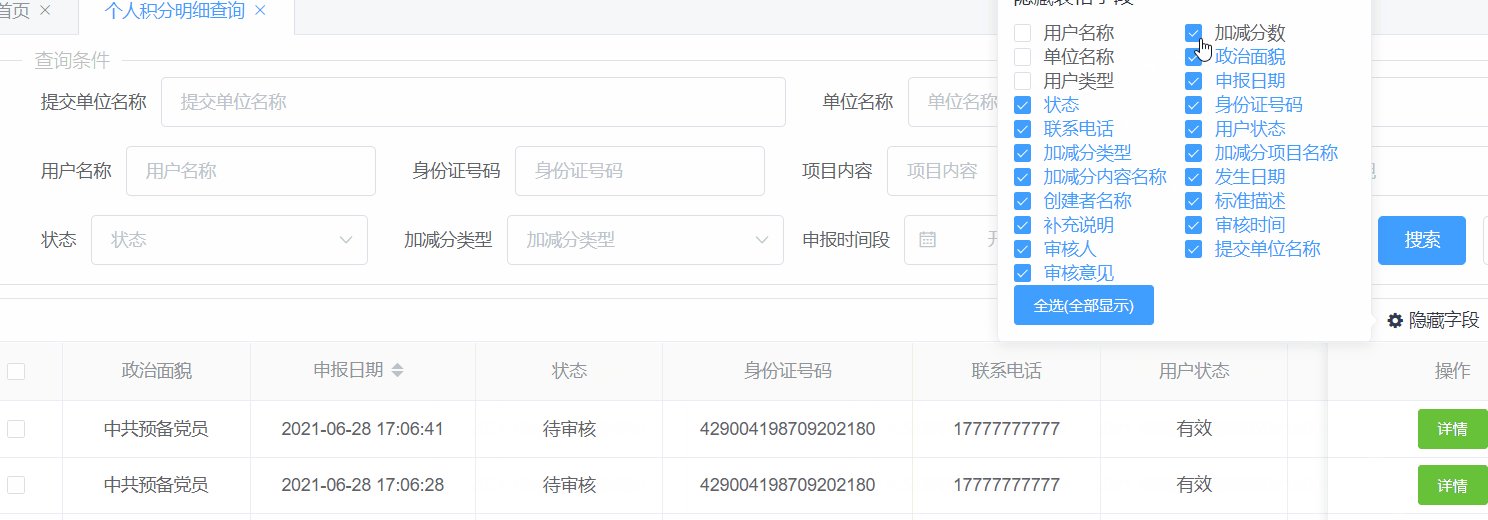
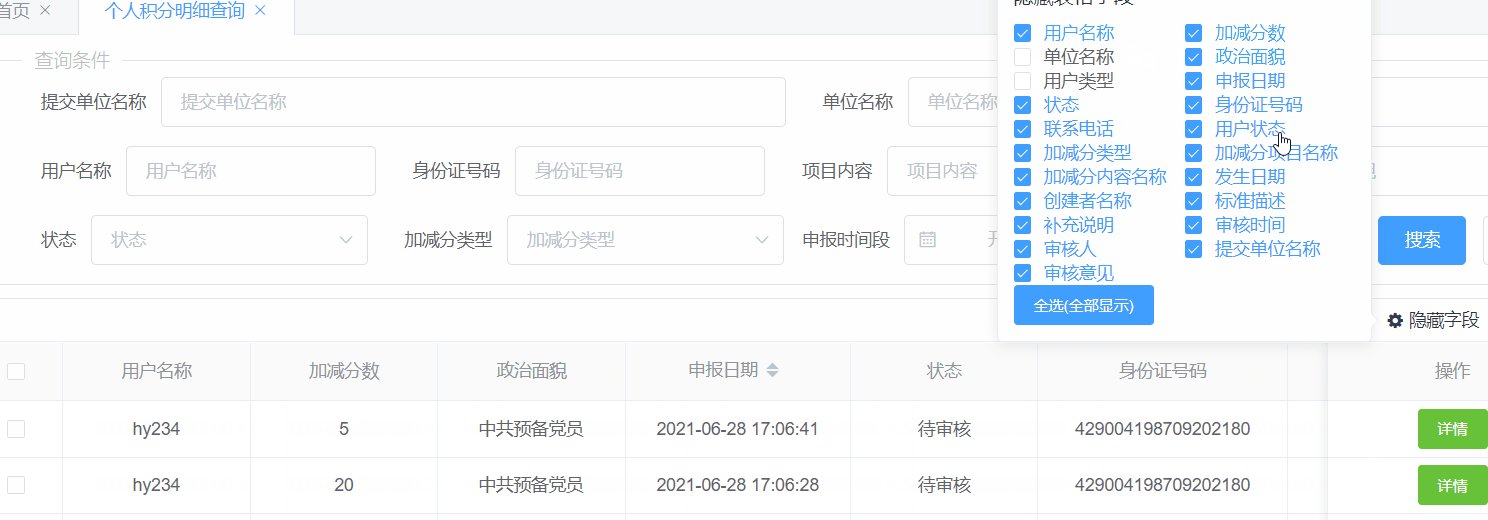
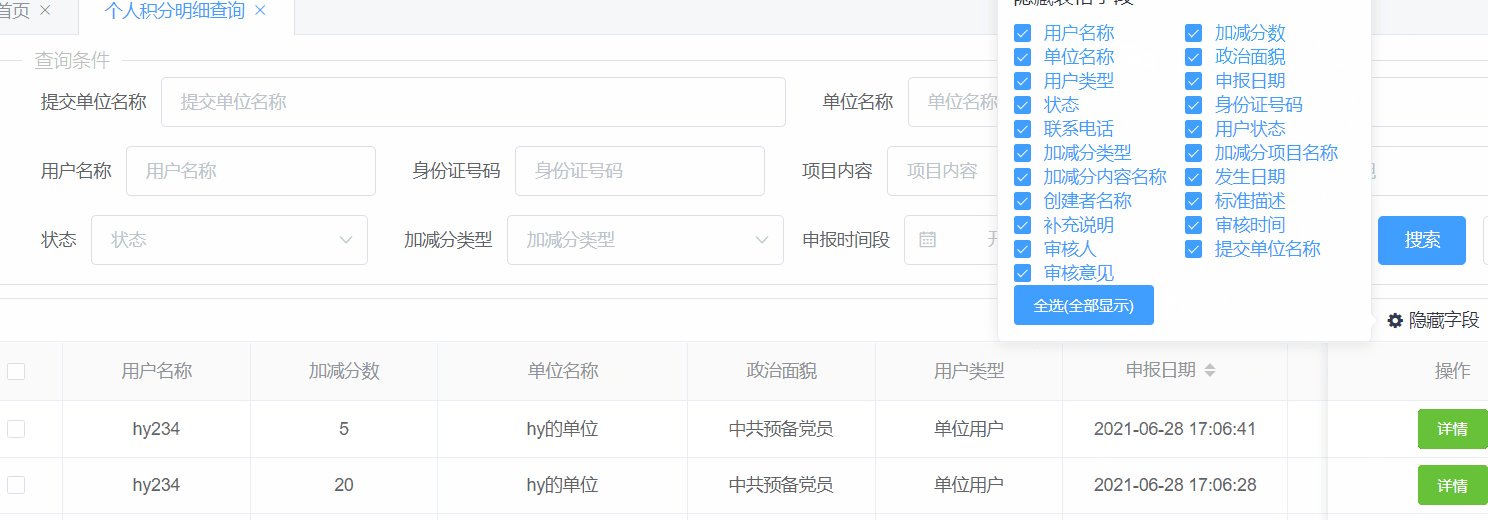
前几天,遇到一个需求,表格的字段太多,看起来不太方便,需要字段可以显示隐藏,代码和效果如下:
组件如下,主要借助element的el-popover,点击组件就可以弹出所有字段:
<template>
<el-popover
placement="left-end"
title="隐藏表格字段"
width="300"
trigger="click">
<el-col :span="12"
v-for="t in tableData"
:key="t.prop">
<el-checkbox :label="t.prop"
v-model="t.value"
:disabled="t.disabled"
@change="handleChange">
{{t.label}}
</el-checkbox>
</el-col>
<el-col>
<el-button size="small" type="primary" @click="handleSelectAll">全选(全部显示)</el-button>
</el-col>
<span class="mg-r-15 head-item" slot="reference"><i
class="fa fa-cog menu-icon vam" aria-hidden="true"></i>隐藏字段</span>
</el-popover>
</template>
<script>
export default {
name: "HiddenTableFields",
props: {
tableData: {
type: Array
}
},
methods: {
// 限制最少显示为8个
handleChange () {
const list = this.tableData.map(item => item.value)
const filterList = list.filter(item => item)
this.tableData.forEach((item, index) => {
item.disabled = filterList.length <= 8 && item.value;
})
},
// 全选
handleSelectAll () {
this.tableData.forEach((item, index) => {
item.value = true;
item.disabled = false;
})
}
}
}
</script>
<style scoped>
</style>
使用:
首先,我的表格字段都是在computed中定义的,在实际使用时,需要拷贝一份,用来与组件形成联动效果(只给出关键代码):
<template>
<!--容器-->
<div class="app-container calendar-list-container">
<!-- 单位 创建/删除 功能按钮 -->
<div class="head-box">
<div class="item-box">
<hidden-table-fields :tableData.sync="tableDataList"/>
<span class="mg-r-15 head-item" @click.stop.prevent="handleBatchAudit"><i
class="fa fa-check menu-icon vam" aria-hidden="true"></i>批量审核</span>
</div>
</div>
<!--表格组件-->
<el-table :key='tableKey'
v-loading.body="listLoading"
:data="list"
ref="table"
:default-sort="{prop: 'createTime', order: 'descending'}"
:header-cell-style="{'background-color': '#fafafa'}"
:height="height"
:row-class-name="tableRowClassName"
border
highlight-current-row
style="width: 100%"
@sort-change="sortChange"
@selection-change="getSelection">
<el-table-column :selectable="checkSelectable" type="selection" width="55" fixed>
</el-table-column>
<template v-for="item in tableDataList">
<el-table-column
:key="item.prop"
v-if="item.value"
:formatter="item.formatter"
:label="item.label"
:sortable="item.sortable"
:show-overflow-tooltip="item.overflowStr"
:prop="item.prop"
:width="item.width"
align="center">
</el-table-column>
</template>
<!-- 右侧 查看/审核 选项按钮 -->
<el-table-column :fixed="needFixedRight ? 'right' :needFixedRight" align="center" label="操作" width="200">
<template slot-scope="scope">
<el-button size="small" @click="handleView(scope.row)">查看
</el-button>
<el-button size="small" type="success" @click="handleUpdate(scope.row)">审核
</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
import HiddenTableFields from "components/hiddenTableFields/HiddenTableFields";
export default {
name: "verifyReducePointsAppeal",
data() {
return {
tableDataList: [], // 拷贝一份renderTable
// 表格配置
tableKey: 0,
needFixedRight: false,
height: undefined,
pointsDeclarationListManager_update: true,
};
},
components: {
HiddenTableFields
},
computed: {
renderTableData() {
let list = [
{label: '申诉用户', width: 120, prop: 'customerName'},
{label: '申诉状态', prop: 'status', width: 120, formatter: this.statusFormatter},
{label: '单位名称', width: 300, prop: 'enterprisesName', overflowStr: true},
{label: '提交单位名称', width: 300, prop: 'tjEnterprisesName', overflowStr: true},
{label: '政治面貌', width: 150, prop: 'politicCountenanceName', overflowStr: true},
{label: '身份证号码', width: 200, prop: 'credentialNo'},
{label: '联系电话', width: 150, prop: 'telePhone'},
{
label: '加减分类型',
width: 100,
prop: 'additionSubtractionTypeId',
formatter: this.additionSubtractionTypeIdFormatter
},
{
label: '项目名称',
width: 140,
prop: 'padditionSubtractionName', overflowStr: true
},
{
label: '内容名称',
width: 140,
prop: 'additionSubtractionName', overflowStr: true
},
{label: '分数', width: 80, prop: 'integralScore'},
{
label: '减分标准描述',
width: 200,
prop: 'standardDescription', overflowStr: true
},
{label: '补充说明', width: 300, prop: 'supplementaryNotes', overflowStr: true},
{
label: '发生日期',
width: 180,
sortable: 'custom',
prop: 'occurrenceDate',
formatter: this.occurrenceDateFormatter
},
{
label: '申报日期',
sortable: 'custom',
width: 180,
prop: 'createTime',
},
{label: '申报人员', prop: 'createOpName', width: 120}
]
list = list.map(item => ({
...item,
value: true
}))
return list
}
},
methods: {
},
beforeUpdate() {
// 解决表格列重渲染时,出现的表格显示异常问题
// 对于显示异常问题,还可以设置col 的key为随机数,但会带来一个问题,就是表格闪动
this.$nextTick(() => { // 在数据加载完,重新渲染表格
this.$refs['table'].doLayout();
})
},
mounted() {
//首次整个视图都渲染完毕后执行
this.$nextTick(function () {
this.tableDataList = this.renderTableData;
});
}
}
</script>
<style lang="scss" scoped>
</style>
效果:

评论列表
已有4条评论
11
大佬