1.is用法
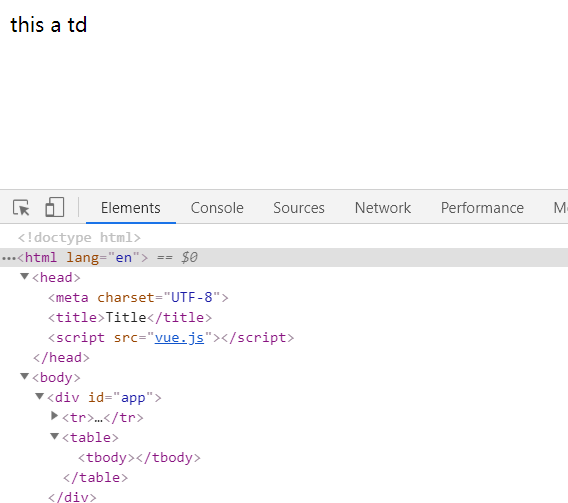
根据html5的语法,在table的tbody下必须是tr,但是使用vue组件时容易出现以下情况
<body>
<div id="app">
<table>
<tbody>
<item></item>
</tbody>
</table>
</div>
</body>
<script>
Vue.component('item', {
template: '<tr><td>this a td</td></tr>'
});
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue',
}
})
</script>

尽管显示出结果,但是,这显然不是我们想要的结果。
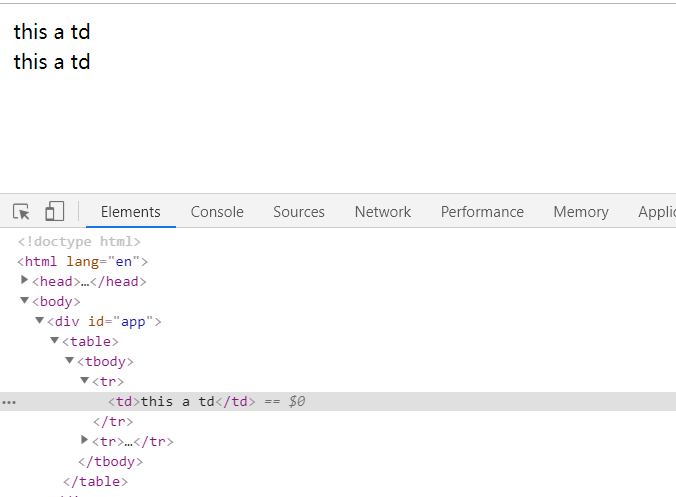
vue中有is的语法,可以解决这种情况
<body>
<div id="app">
<table>
<tbody>
<tr is="item"></tr>
<tr is="item"></tr>
</tbody>
</table>
</div>
</body>

对于select,ul,ol等标签都可以使用
2.引用(ref)
<body>
<div id="app">
// 父组件接受事件,ref为引用,相当于别名
<item @change="handleChange" ref="one"></item>
<item @change="handleChange" ref="two"></item>
<div>{{total}}</div>
</div>
</body>
<script>
Vue.component('item', {
template: '<div @click="handleClick">{{num}}</div>',
data: function(){ // 组件中的data必须是函数
return {
num: 0,
}
},
methods: {
handleClick: function () {
this.num ++;
this.$emit('change') // $emit子组件向父组件传值
}
}
});
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue',
total: 0
},
methods: {
handleChange: function () {
// $refs表示所有的引用
this.total = this.$refs.one.num + this.$refs.two.num
}
}
})
</script>
</html>
评论列表
已有0条评论