导读:
1.css动画原理
2.使用animated.css库
3.放大缩小动画效果
4.同时使用过渡与动画效果
5.js动画与velocity.js
6.列表过渡
7.多个元素或组件的过渡
8.动画封装
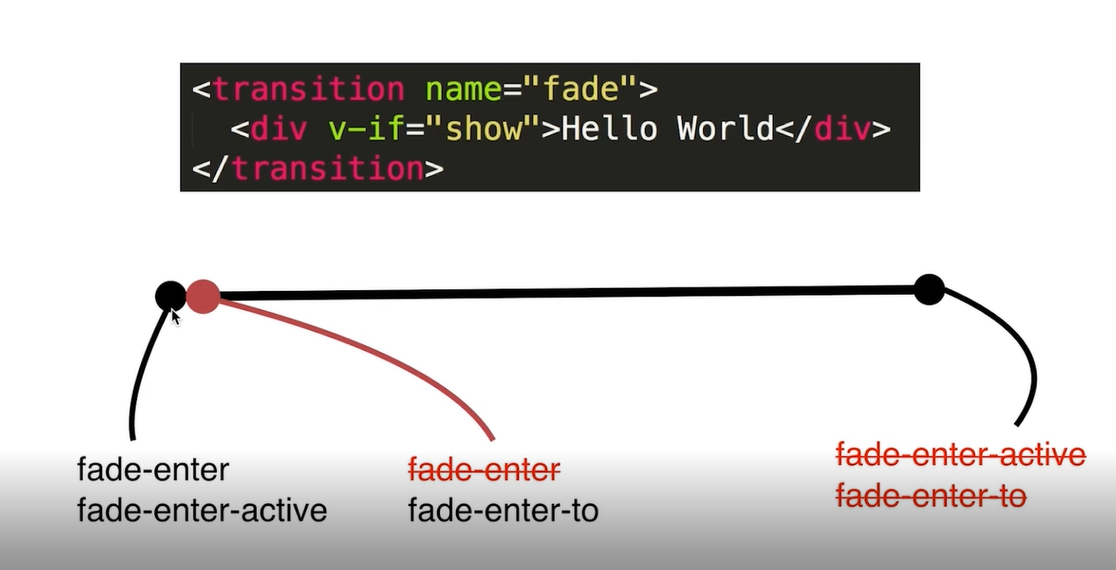
1.css动画原理

当transition没有指定name时默认为v-enter。
<style>
/*显示enter*/
.fade-enter {
opacity: 0;
}
.fade-enter-active{
transition: opacity 3s;
}
/*隐藏*/
.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 3s;
}
</style>
<body>
<div id="app">
<!-- // 动画运行第一帧,为div添加fade-enter,fade-enter-active。-->
<!-- //第二帧,删除fade-enter,添加fade-enter-to-->
<!-- // 第三帧时,删除fade-enter-to和fade-enter-active-->
<transition name="fade">
<div v-if="show">{{message}}</div>
</transition>
<button @click="handleClick">切换</button>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue',
show: true
},
methods: {
handleClick: function () {
this.show = ! this.show;
}
}
})
</script>
2.使用animated.css库
引入animated库
<link rel="stylesheet" href="animate.css" type="text/css">
在使用animated之前,可以自己编写keyframes来实现动画效果,animated库也是使用这种方式,封装了各种动画效果,比较方便。
<style>
/*@keyframes bounce-in {*/
/* 0% {*/
/* transform: scale(0);*/
/* }*/
/* 50%{*/
/* transform: scale(1.5);*/
/* }*/
/* 100%{*/
/* transform: scale(1);*/
/* }*/
/*}*/
/*!*放大缩小的动画效果*!*/
/*.fade-enter, .fade-leave-to{*/
/* transform-origin: left center;*/
/* animation: bounce-in 1s;*/
/*}*/
/*.fade-enter-active, .fade-leave-active{*/
/* transform-origin: left center;*/
/* animation: bounce-in 1s reverse;*/
/*}*/
</style>
<body>
<div id="app">
使用animated.css库时必须使用自定义名字,并且必须有animated
<transition name="fade" enter-active-class="animated swing"
leave-active-class="animated shake">
<div v-if="show">{{message}}</div>
</transition>
<button @click="handleClick">切换</button>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue',
show: true
},
methods: {
handleClick: function () {
this.show = ! this.show;
}
}
})
</script>
3.放大缩小动画效果
<style>
/*放大缩小*/
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
.fade-enter-activa{
transform-origin: left center;
animation: bounce-in 1s;
}
.fade-leave-active{
transform-origin: left center;
animation: bounce-in 1s reverse;
}
</style>
</head>
<body>
<div id="app">
自定义class, enter-active-class, leave-active-class
<transition name="fade">
<div v-if="show">{{message}}</div>
</transition>
<button @click="handleClick">切换</button>
</div>
</body>
<script>
评论列表
已有0条评论