伪元素
- first-letter
- first-line
- before
- after
1.first-letter
只选中第一个字符
<style>
/只让“我”变色/
p:first-letter{
color: red;
}
</style>
<body>
<p>
我变成红色了!!!
<span>dddddddd</span>
dddd
</p>
</body>
效果:

2.first-line
选中第一行
<style>
/为p标签第一行设置背景色为蓝色/
p::first-line{
background-color: aqua;
}
</style>
<body>
<p>
我变成红色了!!!
<span>dddddddd</span>
dddd
</p>
</body>
效果:

3.before
元素最前面的部分,常常结合content来使用
<style>
p:before{
color: red;
content: "我是添加的元素";
}
</style>
<body>
<p>
我变成红色了!!!
<span>dddddddd</span>
dddd
</p>
</body>
效果:

4.after
元素最后的部分
<style> p::after {
content:"我出现在最后,且颜色为粉色";
color: pink;
font-weight: bold;
}
</style> </head> <body> <p> 我变成红色了!!! <span>dddddddd</span> dddd </p> </body>
效果:

属性选择器
标签[属性],例如p[title],选择所有p中带有title属性的标签
<style>
p[title]{
color: red;
}
</style>
</head>
<body>
<p title="我是一个p标签">我是一个p标签</p>
<p title="abc">我是一个p标签</p>
<p title="abcd">我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p title="abcde">我是一个p标签</p>
</body>
效果:

2.标签[属性=属性值],选择具体的标签
<style>
p[title]{
color: red;
}
p[title="abc"]{
background-color: aqua;
}
</style>
</head>
<body>
<p title="我是一个p标签">我是一个p标签</p>
<p title="abc">我是一个p标签</p>
<p title="abcd">我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p title="abcde">我是一个p标签</p>
</body>
效果:

3.以某个属性开头/结尾
<style>
p[title]{
color: red;
}
p[title="abc"]{
background-color: aqua;
}
/以abc开头,字体50像素/
p[title^="abc"]{
font-size: 50px;
}
/以e结尾,颜色蓝色/
p[title=$"e"]{
color="blue";
}
</style>
<body>
<p title="我是一个p标签">我是一个p标签</p>
<p title="abc">我是一个p标签</p>
<p title="abcd">我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p title="abcde">我是一个p标签</p>
</body>
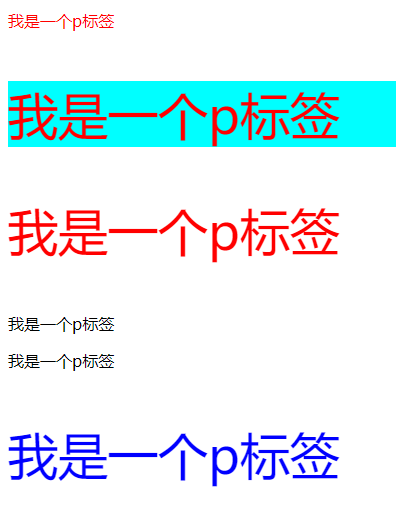
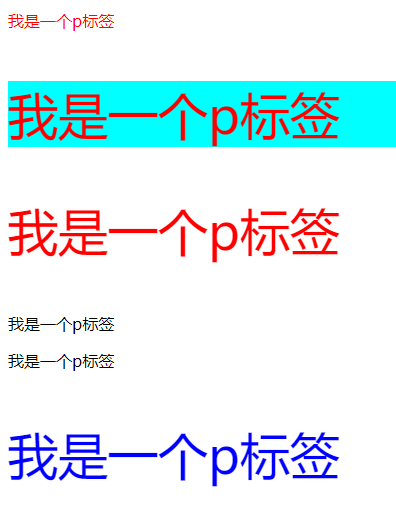
效果:

4.包含某个值
<style>
p[title*="a"]{
color:red;
}
</style>
</head>
<body>
<p title="我是一个p标签">我是一个p标签</p>
<p title="abc">我是一个p标签</p>
<p title="abcd">我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p title="abcde">我是一个p标签</p>
</body>
效果:

兄弟元素选择器
<style>
/*
*为span后的一个p标签设置背景为蓝色
*后一个兄弟元素选择器
*作用:可以选中一个元素紧挨的指定兄弟元素
*语法:前一个 + 后一个
*/
span + p {
background-color: aqua;
}
/*
*选中后面所有的兄弟元素
*语法:前一个 ~ 后面所有
*
*/
span ~ p{
background-color: aqua;
}
</style>
</head>
<body>
<p title="我是一个p标签">我是一个p标签</p>
<p title="abc">我是一个p标签</p>
<p title="abcd">我是一个p标签</p>
<span>我是一个span标签</span>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p title="abcde">我是一个p标签</p>
</body>
评论列表
已有0条评论